What is HTML template?
An HTML template is a pre-designed layout or structure created using HTML (Hypertext Markup Language). It acts as the backbone of web pages, ensuring uniformity in structure, layout, and formatting.
You can now create and utilize HTML-based templates in your existing Email templates to craft visually stunning and highly customizable emails.
This enhancement offers greater flexibility and creativity in designing your email communications, allowing you to better engage with your audience and make a lasting impression.
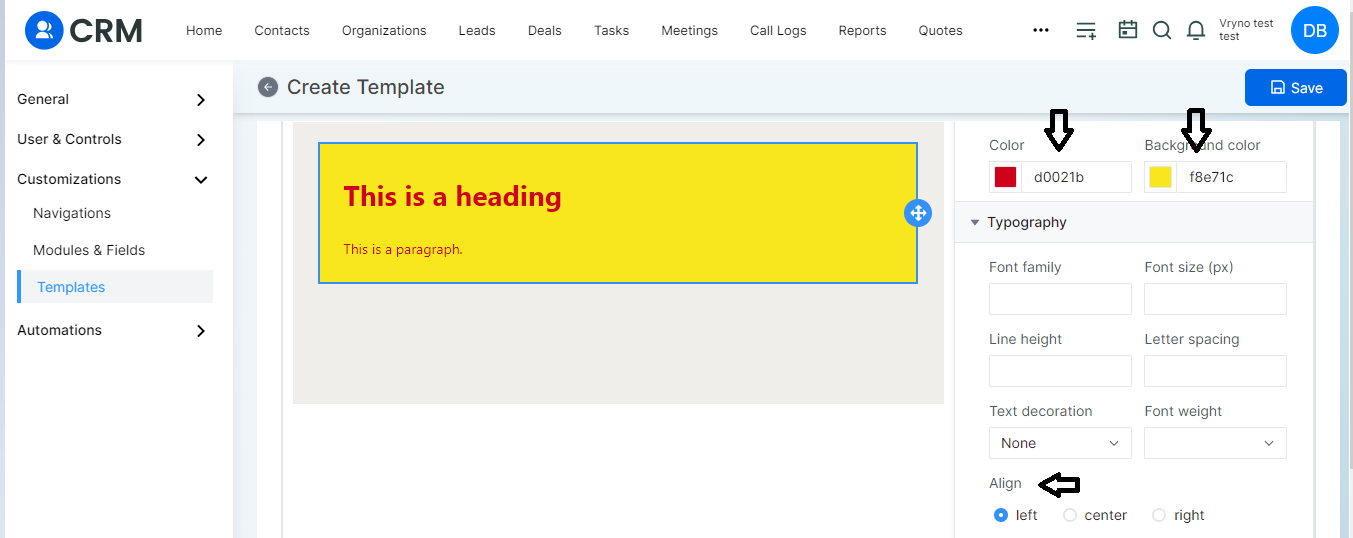
With a HTML template, you can effortlessly insert text, fonts, and images into the pre-existing design.
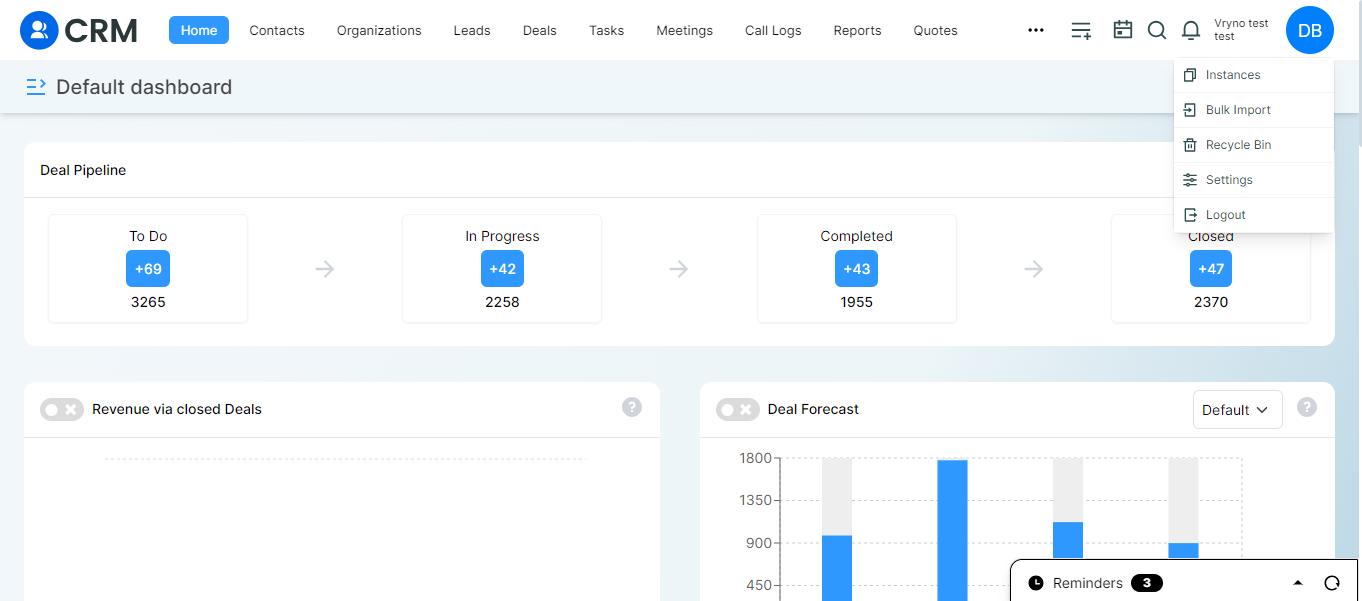
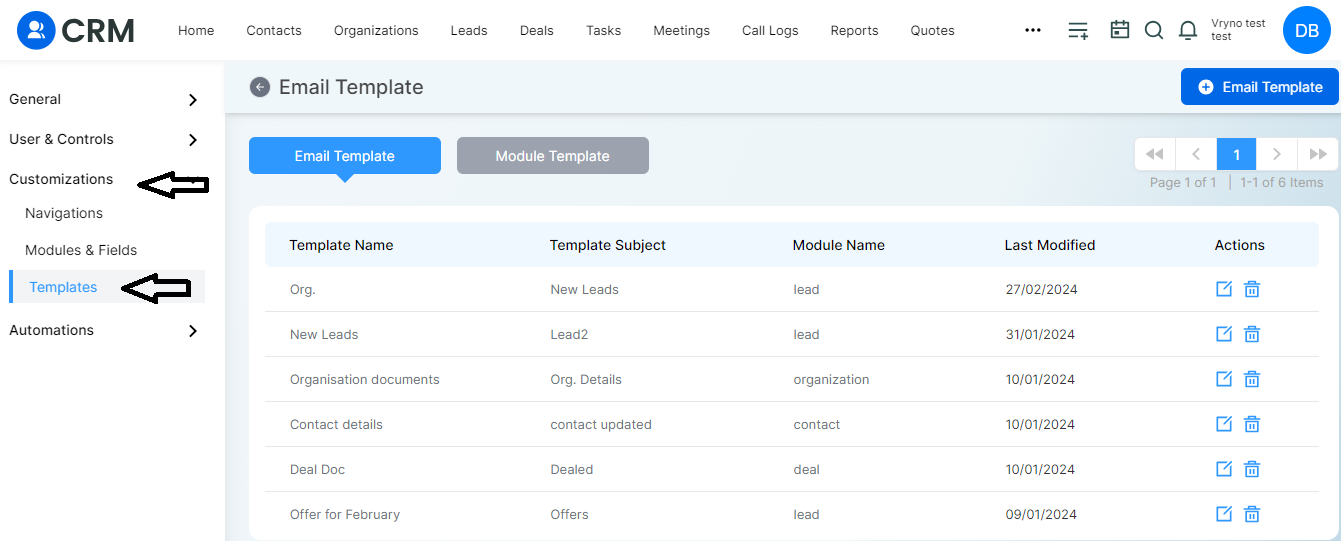
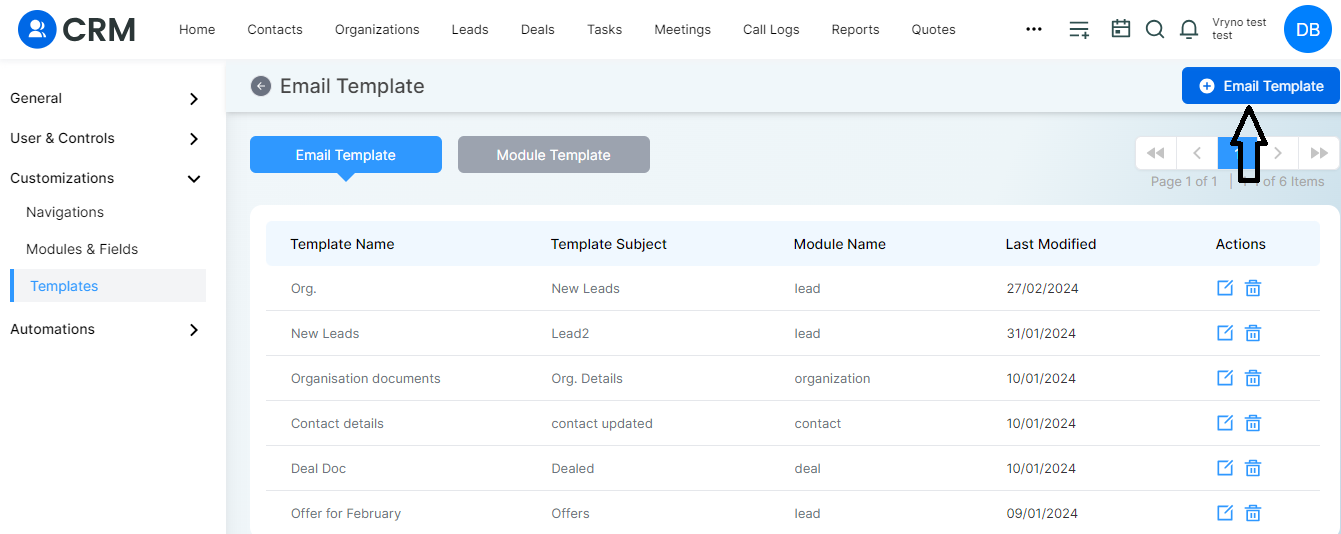
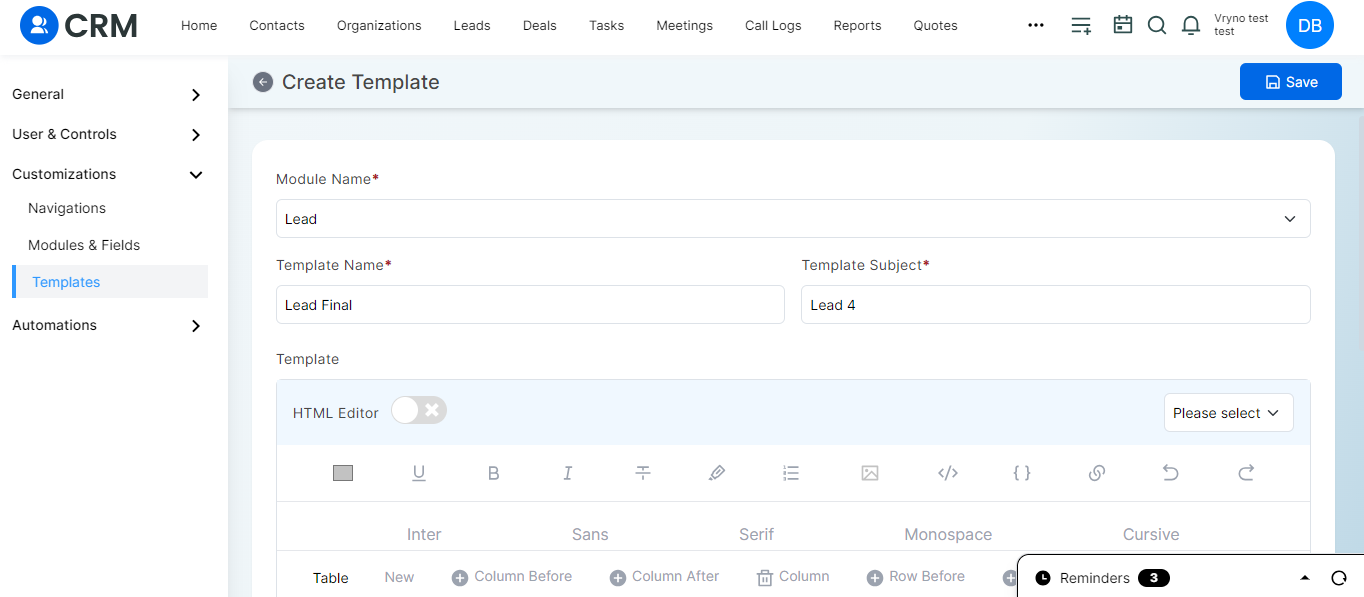
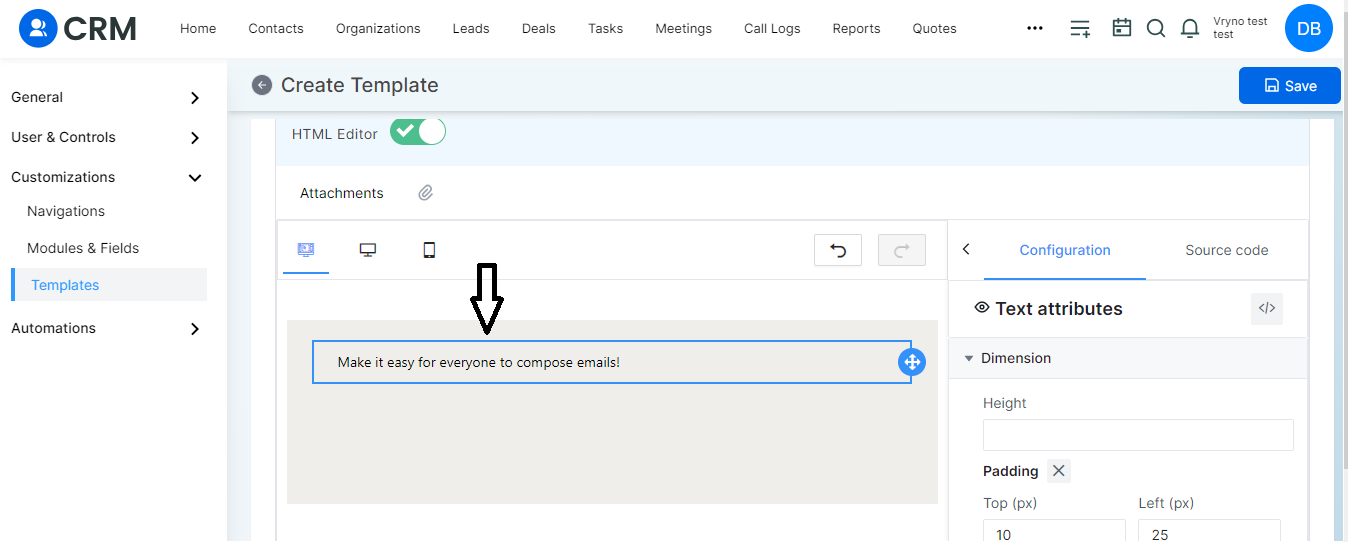
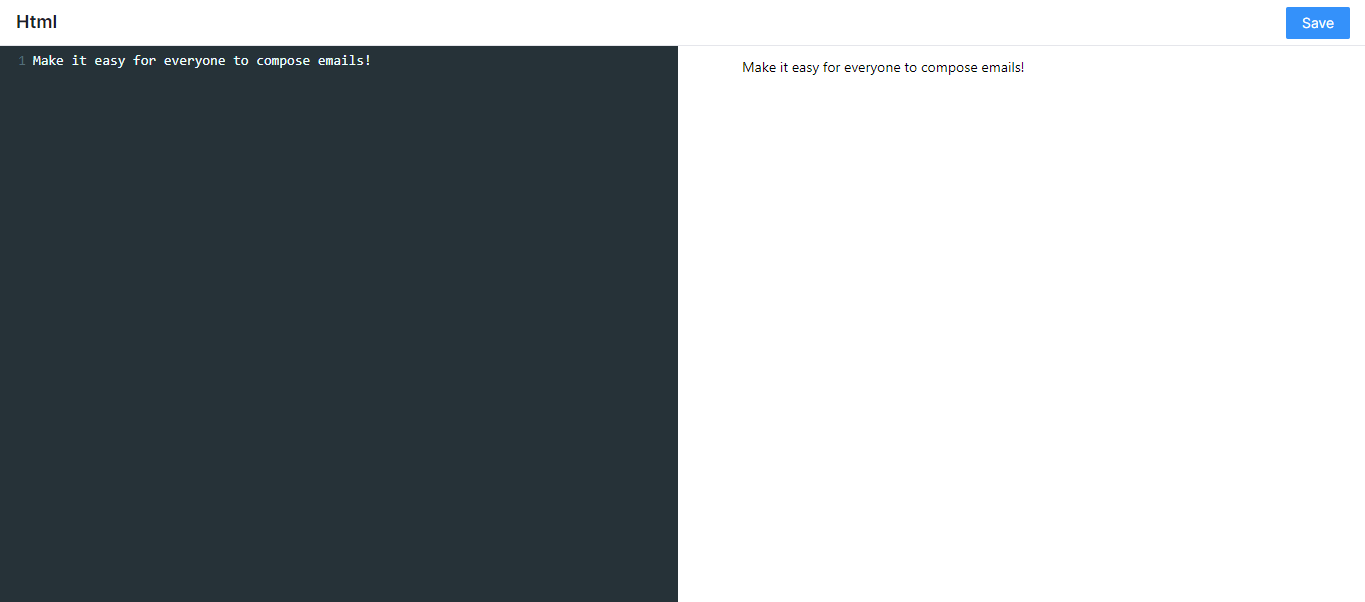
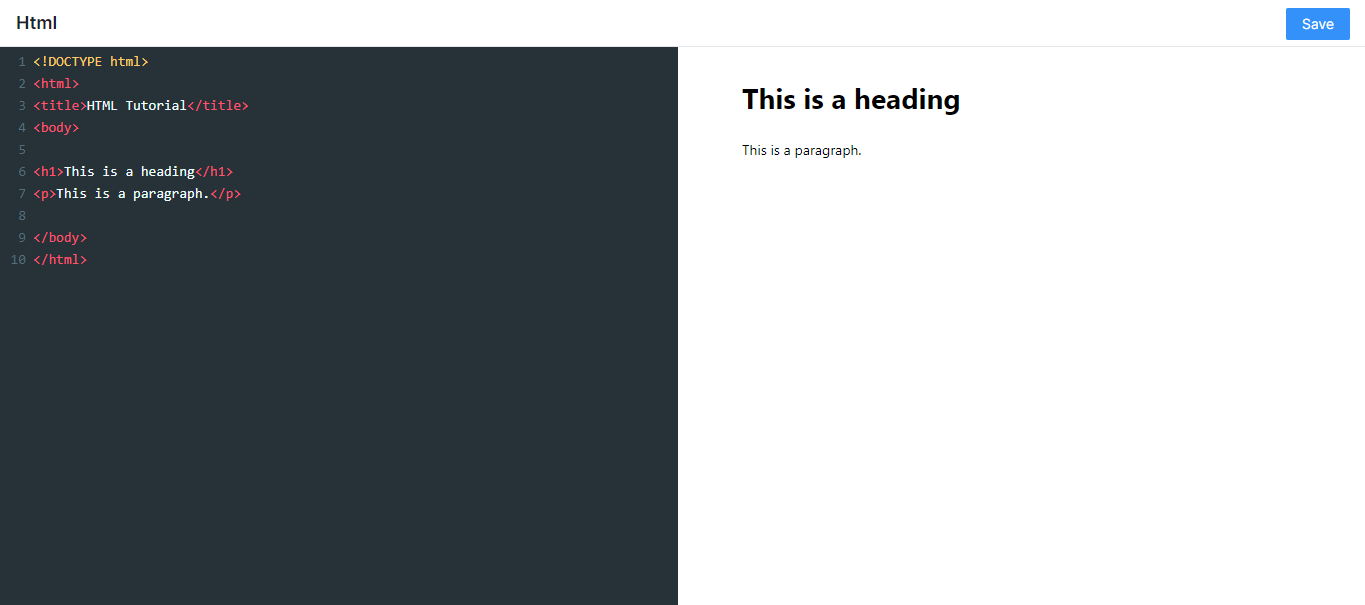
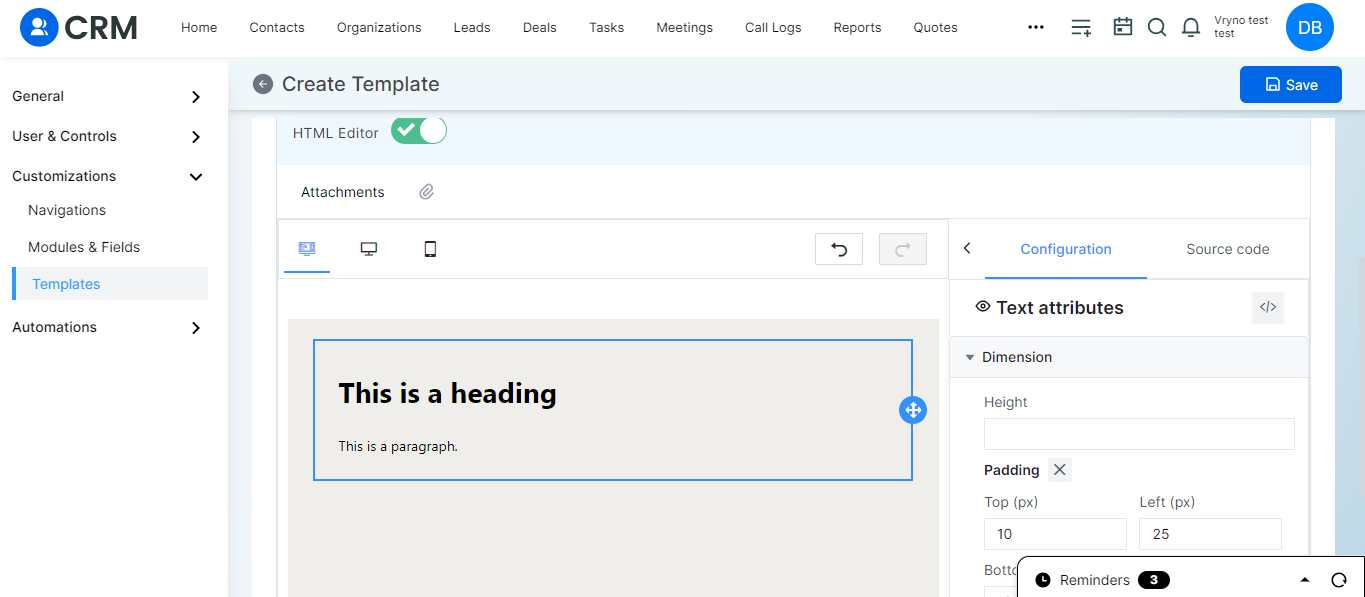
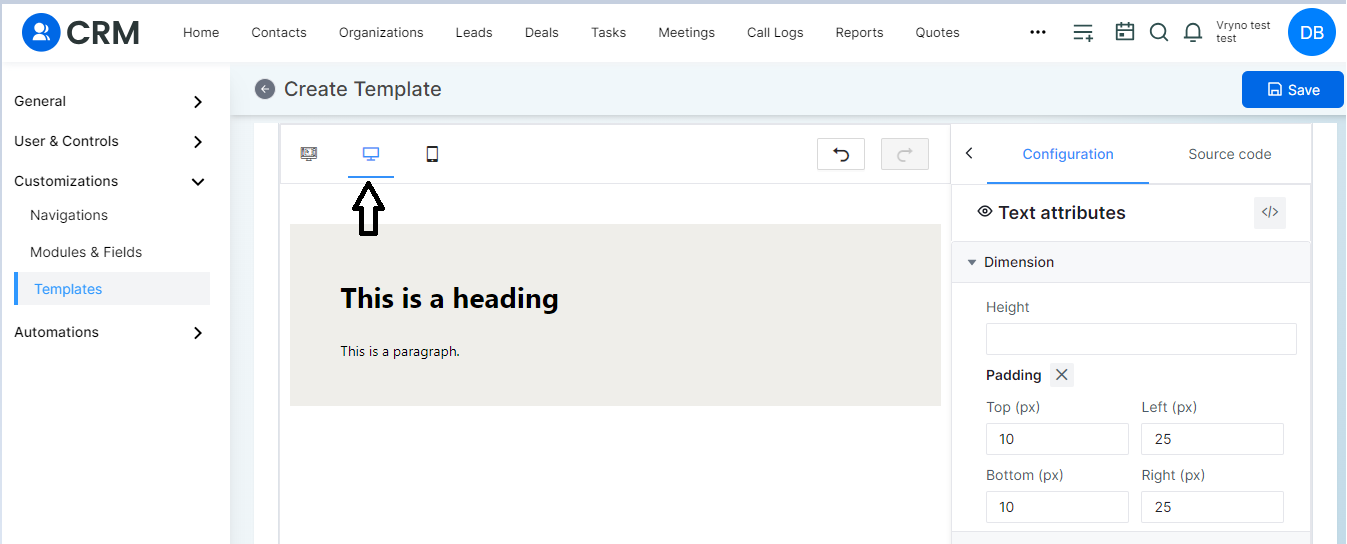
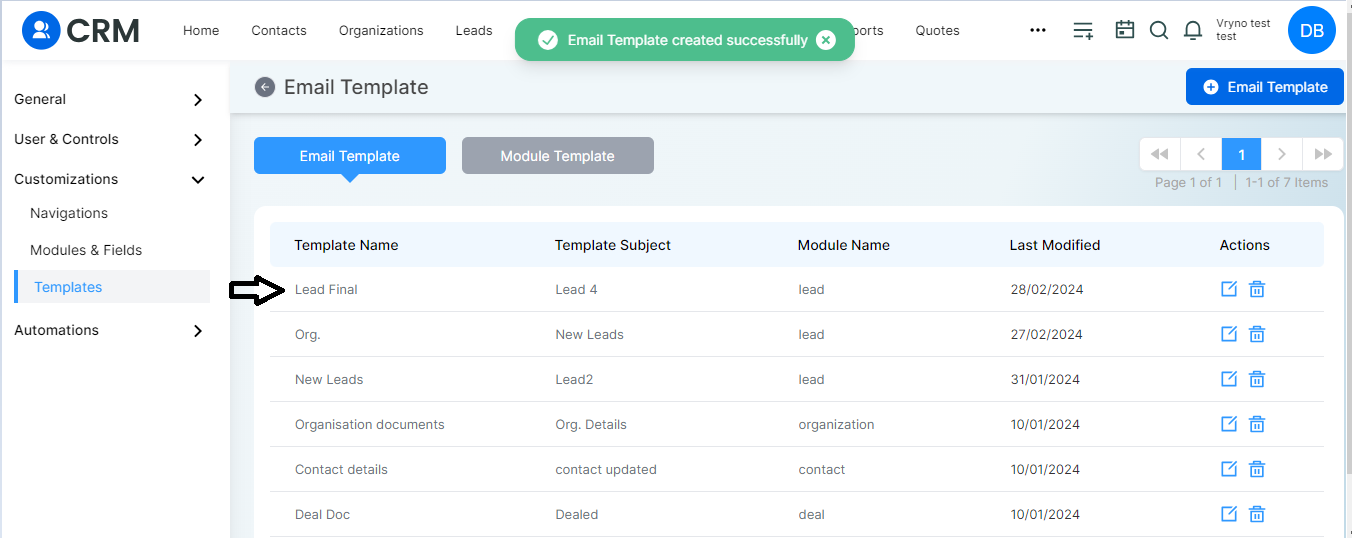
Steps to Implement HTML Templates in Your CRM: